Javascript
它是一种脚本语言,可以用来更改页面内容,控制多媒体,制作图像、动画等等
例子
- 修改页面内容
js 代码位置
1 | <script> |
引入 js 脚本
1 | <script src="js脚本路径"></script> |
- 注意,到了框架之后,引入方式会有不同
1. 变量与数据类型
声明变量
1) let
1 | let 变量名 = 值; |
- let 声明的变量可以被多次赋值,例如
1 | let a = 100; // 初始值是 100 |
2) const
- const 修饰的叫常量,只能赋值一次
1 | const b = 300; // 初始值是 300 |
- const 并不意味着它引用的内容不可修改,例如
1 | const c = [1,2,3]; |
3) var
var 声明的变量可以被多次赋值,例如
1 | var f = 100; |
基本类型
1,2) undefined 和 null
- 执行表达式或函数,没有返回结果,出现 undefined
- 访问数组不存在的元素,访问对象不存在的属性,出现 undefined
- 定义变量,没有初始化,出现 undefined
例
1 | console.log(1); // 函数没有返回值, 结果是 undefined |
二者共同点
- 都没有属性、方法
- 二者合称 Nullish
二者区别
- undefined 由 js 产生
- null 由程序员提供
3) string
js 字符串三种写法
1 | let a = "hello"; // 双引号 |
html 代码如下,用 java 和 js 中的字符串如何表示?
1 | <a href="1.html">超链接</a> |
java 显得比较繁琐
1 | String s1 = "<a href=\"1.html\">超链接</a>"; |
js 就比较灵活
1 | let s1 = '<a href="1.html">超链接</a>'; |
模板字符串(Template strings)
需求:拼接 URI 的请求参数,如
1 | /test?name=zhang&age=18 |
传统方法拼接
1 | let name = ; // zhang li ... |
模板字符串方式
1 | let name = ; // zhang li ... |
4,5) number 和 bigint
number 类型标识的是双精度浮动小数,例如
1 | 10 / 3; // 结果 3.3333333333333335 |
既然是浮点小数,那么可以除零
1 | 10 / 0; // 结果 Infinity 正无穷大 |
浮点小数都有运算精度问题,例如
1 | 2.0 - 1.1; // 结果 0.8999999999999999 |
字符串转数字
1 | parseInt("10"); // 结果是数字 10 |
要表示真正的整数,需要用 bigint,数字的结尾用 n 表示它是一个 bigint 类型
1 | 10n / 3n; // 结果 3n, 按整数除法处理 |
6) boolean
- Truthy
- Falsy
在 js 中,并不是 boolean 才能用于条件判断,你可以在 if 语句中使用【数字】、【字符串】… 作为判断条件
1 | let b = 1; |
这时就有一个规则,当需要条件判断时,这个值被当作 true 还是 false,当作 true 的值归类为 truthy,当作 false 的值归类为 falsy
下面值都是 falsy
falseNullish (null, undefined)0, 0n, NaN- 长度为零的字符串
剩余的值绝大部分都是 truthy
有几个容易被当作 falsy 实际是 truthy 的
"false", "0"即字符串的 false 和 字符串的零[]空数组{}空对象
7) symbol
- 很少使用
对象类型
1) Function
定义函数
1 | function 函数名(参数) { |
例
1 | function add(a, b) { |
调用函数
1 | 函数名(实参); |
例
1 | add(1, 2); // 返回 3 |
js 中的函数调用特点:对参数的类型和个数都没有限制,例如
1 | add('a', 'b'); // 返回 ab |
默认参数
java 中(spring)要实现默认参数的效果得这么做:
1 |
|
js
1 | function pagination(page = 1, size = 10) { |
匿名函数
语法
1 | (function (参数) { |
例
1 | (function(a,b){ |
第一种场景:定义完毕后立刻调用
1 | (function(a,b){ |
第二种场景:作为其它对象的方法,例如
页面有元素
1 | <p id="p1">点我啊</p> |
此元素有一个 onclick 方法,会在鼠标单击这个元素后被执行,onclick 方法刚开始是 null,需要赋值后才能使用
1 | document.getElementById("p1").onclick = (function(){ |
箭头函数
1 | (参数) => { |
- 如果没有参数,() 还是要保留
- 如果只有一个参数,() 可以省略
- 如果函数体内只有一行代码,{} 可以省略
- 如果这一行代码就是结果,return 可以省略
例
1 | document.getElementById("p1").onclick = () => console.log("aa"); |
函数是对象
以下形式在 js 中非常常见!
- 可以参与赋值,例,具名函数也能参与赋值
1 | function abc() { |
- 有属性、有方法,执行
console.dir(abc),输出结果如下
1 | ƒ abc() |
其中带有 f 标记的是方法,不带的是属性
带有 ➡ 符号的可以继续展开,限于篇幅省略了
带有
[[ ]]的是内置属性,不能访问,只能查看相对重要的是
[[Prototype]]和[[Scopes]]会在后面继承和作用域时讲到
- 可以作为方法参数
1 | function a() { |
- 可以作为方法返回值
1 | function c() { |
函数作用域
函数可以嵌套(js 代码中很常见,只是嵌套的形式更多是匿名函数,箭头函数)
1 | function a() { |
看下面的例子
1 | function c() { |
- 以函数为分界线划定作用域,所有函数之外是全局作用域
- 查找变量时,由内向外查找
- 在内层作用域找到变量,就会停止查找,不会再找外层
- 所有作用域都找不到变量,报错
- 作用域本质上是函数对象的属性,可以通过 console.dir 来查看调试
闭包
1 | var x = 10; |
- 函数定义时,它的作用域已经确定好了,因此无论函数将来去了哪,都能从它的作用域中找到当时那些变量
- 别被概念忽悠了,闭包就是指函数能够访问自己的作用域中变量
let、var 与作用域
如果函数外层引用的是 let 变量,那么外层普通的 {} 也会作为作用域边界,最外层的 let 也占一个 script 作用域
1 | let x = 10; |
如果函数外层引用的是 var 变量,外层普通的 {} 不会视为边界
1 | var x = 10; |
如果 var 变量出现了重名,则他俩会被视为同一作用域中的同一个变量
1 | var e = 10; |
如果是 let,则视为两个作用域中的两个变量
1 | let e = 10; |
要想里面的 e 和外面的 e 能区分开来,最简单的办法是改成 let,或者用函数来界定作用域范围
1 | var e = 10; |
2) Array :star:
语法
1 | // 创建数组 |
API
- push、shift、splice
1 | let arr = [1,2,3]; |
- join
1 | let arr = ['a','b','c']; |
- map、filter、forEach
1 | let arr = [1,2,3,6]; |
- 传给 map 的函数,参数代表旧元素,返回值代表新元素
map 的内部实现(伪代码)
1 | function map(a) { // 参数是一个函数 |
filter 例子
1 | let arr = [1,2,3,6]; |
- 传给 filter 的函数,参数代表旧元素,返回 true 表示要留下的元素
forEach 例子
1 | let arr = [1,2,3,6]; |
两个称呼
- 高阶函数,map,filter,forEach
- 回调函数,例如作为参数传入的函数
3) Object :star::star:
语法
1 | let obj = { |
例1
1 | let stu1 = { |
例2
1 | let name = "小黑"; |
例3(重点)
1 | let stu3 = { |
- 注意:对象方法这么写,仅限于对象内部
例4
1 | let stu4 = { |
调用 get,set
1 | stu4.name = "小白" |
特色:属性增删
对比一下 Java 中的 Object
- Java 的 Object 是以类作为模板来创建,对象不能脱离类模板的范围,一个对象的属性、能用的方法都是确定好的
- js 的对象,不需要什么模板,它的属性和方法可以随时加减
1 | let stu = {name:'张三'}; |
添加 get,set,需要借助 Object.definePropery
1 | let stu = {_name:null}; |
- 参数1:目标对象
- 参数2:属性名
- 参数3:get,set 的定义
特色:this
先来对 Java 中的 this 有个理解
1 | public class TestMethod { |
- Java 中的 this 是个隐式参数
- Java 中,我们说 this 代表的就是调用方法的那个对象
js 中的 this 也是隐式参数,但它与函数运行时上下文相关
例如,一个“落单”的函数
1 | function study(subject) { |
测试一下
1 | study("js"); // 输出 在学习 js |
这是因为此时函数执行,全局对象 window 被当作了 this,window 对象的 name 属性是空串
同样的函数,如果作为对象的方法
1 | let stu = { |
这种情况下,会将当前对象作为 this
1 | stu.study('js'); // 输出 小白在学习 js |
还可以动态改变 this
1 | let stu = {name:"小黑"}; |
这回 study 执行时,就把 call 的第一个参数 stu 作为 this
一个例外是,在箭头函数内出现的 this,以外层 this 理解
用匿名函数
1 | let stu = { |
- this.name 所在的函数是【落单】的函数,因此 this 代表 window
输出结果为
1 | 与小白在玩耍 |
用箭头函数
1 | let stu = { |
- this.name 所在的函数是箭头函数,因此 this 要看它外层的 play 函数,play 又是属于 stu 的方法,因此 this 代表 stu 对象
输出结果为
1 | 小花与小白在玩耍 |
不用箭头函数的做法
1 | let stu = { |
特色:原型继承
1 | let father = { |
- father 是父对象,son 去调用 .m1 或 .f1 时,自身对象没有,就到父对象找
- son 自己可以添加自己的属性和方法
- son 里有特殊属性
__proto__代表它的父对象,js 术语: son 的原型对象 - 不同浏览器对打印 son 的
__proto__属性时显示不同- Edge 打印 console.dir(son) 显示
[[Prototype]] - Firefox 打印 console.dir(son) 显示
<prototype>
- Edge 打印 console.dir(son) 显示
特色:基于函数的原型继承
出于方便的原因,js 又提供了一种基于函数的原型继承
函数职责
负责创建子对象,给子对象提供属性、方法,功能上相当于构造方法
函数有个特殊的属性 prototype,它就是函数创建的子对象的父对象
注意!名字有差异,这个属性的作用就是为新对象提供原型
1 | function cons(f2) { |
配合 new 关键字,创建子对象
1 | let son = new cons("子属性") |
子对象的 __proto__ 就是函数的 prototype 属性
JSON
之前我们讲 http 请求格式时,讲过 json 这种数据格式,它的语法看起来与 js 对象非常相似,例如:
一个 json 对象可以长这样:
1 | { |
一个 js 对象长这样:
1 | { |
那么他们的区别在哪儿呢?我总结了这么几点
- 本质不同
- json 对象本质上是个字符串,它的职责是作为客户端和服务器之间传递数据的一种格式,它的属性只是样子货
- js 对象是切切实实的对象,可以有属性方法
- 语法细节不同
- json 中只能有 null、true|false、数字、字符串(只有双引号)、对象、数组
- json 中不能有除以上的其它 js 对象的特性,如方法等
- json 中的属性必须用双引号引起来
json 字符串与 js 对象的转换
1 | JSON.parse(json字符串); // 返回js对象 |
动态类型
静态类型语言,如 Java,值有类型,变量也有类型、赋值给变量时,类型要相符
1 | int a = 10; |
而 js 属于动态类型语言,值有类型,但变量没有类型,赋值给变量时,没要求
例如
1 | let a = 200; |
动态类型看起来比较灵活,但变量没有类型,会给后期维护带来困难,例如
1 | function test(obj) { |
2. 运算符与表达式
+ - * / % **+= -= *= /= %= **=++ --- 位运算、移位运算
== != > >= < <==== !==:star:&& || !:star:?? ?.:star:...:star:- 解构赋值 :star:
1) ===
严格相等运算符,用作逻辑判等
1 | 1 == 1 // 返回 true |
typeof 查看某个值的类型
1 | typeof 1 // 返回 'number' |
2) ||
需求,如果参数 n 没有传递,给它一个【男】
推荐做法
1 | function test(n = '男') { |
你可能的做法
1 | function test(n) { |
还可能是这样
1 | function test(n) { |
一些老旧代码中可能的做法(不推荐)
1 | function test(n) { |
它的语法是
1 | 值1 || 值2 |
如果值1 是 Truthy,返回值1,如果值1 是 Falsy 返回值 2
3) ?? 与 ?.
??
需求,如果参数 n 没有传递或是 null,给它一个【男】
如果用传统办法
1 | function test(n) { |
用 ??
1 | function test(n) { |
语法
1 | 值1 ?? 值2 |
- 值1 是 nullish,返回值2
- 值1 不是 nullish,返回值1
?.
需求,函数参数是一个对象,可能包含有子属性
例如,参数可能是
1 | let stu1 = { |
现在要访问子属性(有问题)
1 | function test(stu) { |
现在希望当某个属性是 nullish 时,短路并返回 undefined,可以用 ?.
1 | function test(stu) { |
用传统办法
1 | function test(stu) { |
4) …
展开运算符
作用1:打散数组,把元素传递给多个参数
1 | let arr = [1,2,3]; |
需求,把数组元素依次传递给函数参数
传统写法
1 | test(arr[0],arr[1],arr[2]); // 输出 1,2,3 |
展开运算符写法
1 | test(...arr); // 输出 1,2,3 |
- 打散可以理解为【去掉了】数组外侧的中括号,只剩下数组元素
作用2:复制数组或对象
数组
1 | let arr1 = [1,2,3]; |
对象
1 | let obj1 = {name:'张三', age: 18}; |
注意:展开运算符复制属于浅拷贝,例如
1 | let o1 = {name:'张三', address: {city: '北京'} } |
作用3:合并数组或对象
合并数组
1 | let a1 = [1,2]; |
合并对象
1 | let o1 = {name:'张三'}; |
- 复制对象时出现同名属性,后面的会覆盖前面的
5) [] {}
解构赋值
[]
用在声明变量时
1 | let arr = [1,2,3]; |
用在声明参数时
1 | let arr = [1,2,3]; |
{}
用在声明变量时
1 | let obj = {name:"张三", age:18}; |
用在声明参数时
1 | let obj = {name:"张三", age:18}; |
3. 控制语句
if ... elseswitchwhiledo ... whileforfor ... in:star:for ... of:star:try ... catch:star:
1) for in
主要用来遍历对象
1 | let father = {name:'张三', age:18, study:function(){}}; |
- 其中 const n 代表遍历出来的属性名
- 注意1:方法名也能被遍历出来(它其实也算一种特殊属性)
- 注意2:遍历子对象时,父对象的属性会跟着遍历出来
1 | let son = Object.create(father); |
- 注意3:在 for in 内获取属性值,要使用 [] 语法,而不能用 . 语法
1 | for(const n in son) { |
2) for of
主要用来遍历数组,也可以是其它可迭代对象,如 Map,Set 等
1 | let a1 = [1,2,3]; |
3) try catch
1 | let stu1 = {name:'张三', age:18, address: {city:'北京'}}; |
4. API
环境准备
1) 安装 nvm
nvm 即 (node version manager),好处是方便切换 node.js 版本
安装注意事项
- 要卸载掉现有的 nodejs
- 提示选择 nvm 和 nodejs 目录时,一定要避免目录中出现空格
- 选用【以管理员身份运行】cmd 程序来执行 nvm 命令
- 首次运行前设置好国内镜像地址
1 | nvm node_mirror http://npm.taobao.org/mirrors/node/ |
首先查看有哪些可用版本
1 | nvm list available |
输出
1 |
|
建议安装 LTS(长期支持版)
1 | nvm install 16.16.0 |
执行 nvm list 会列出已安装版本
切换到 16.16.0
1 | nvm use 16.16.0 |
切换到 14.20.0
1 | nvm use 14.20.0 |
安装后 nvm 自己的环境变量会自动添加,但可能需要手工添加 nodejs 的 PATH 环境变量
2) 检查 npm
npm 是 js 的包管理器,就类似于 java 界的 maven,要确保它使用的是国内镜像
检查镜像
1 | npm get registry |
如果返回的不是 https://registry.npm.taobao.org/,需要做如下设置
1 | npm config set registry https://registry.npm.taobao.org/ |
3) 搭建前端服务器
新建一个保存项目的 client 文件夹,进入文件夹执行
1 | npm install express --save-dev |
修改 package.json 文件
1 | { |
- 其中 devDependencies 是 npm install –save-dev 添加的
编写 main.js 代码
1 | import express from 'express' |
执行 js 代码(运行前端服务器)
1 | node main.js |
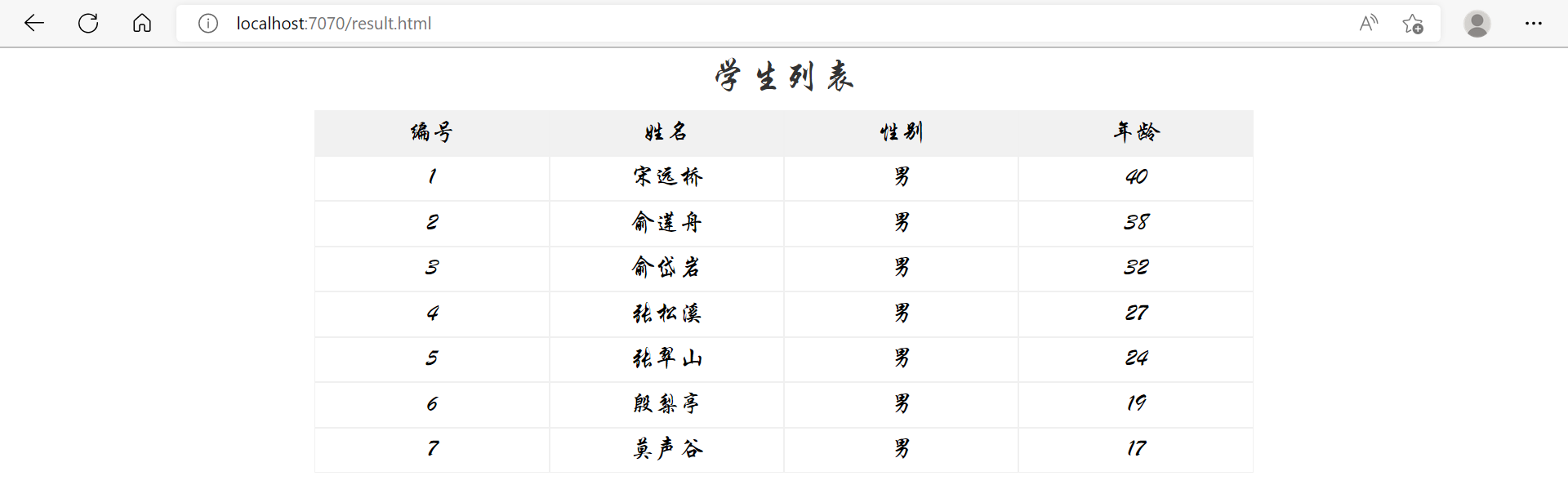
前端案例
初步效果

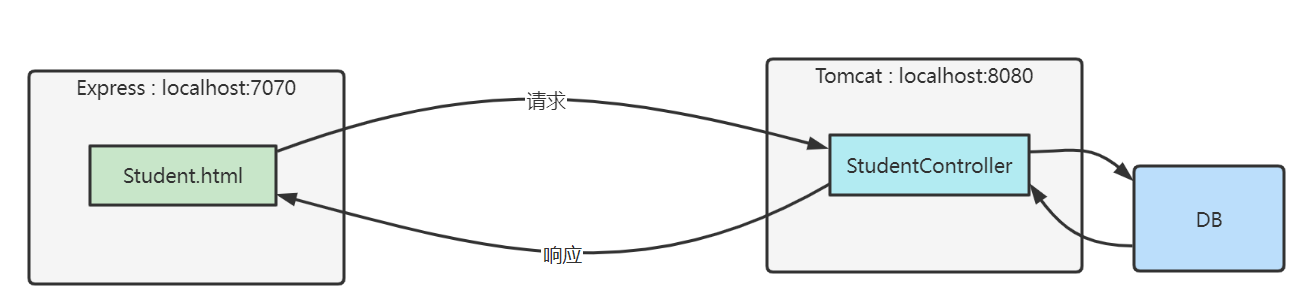
架构

- 前端只有静态页面,使用 Express 服务器
- 后端使用 Tomcat 服务器,通过 SpringBoot、MyBatis 等框架获取数据库数据
1) 查找元素
- document.getElementById - 根据 id 值查找一个元素
- [document|元素].querySelector - 根据选择器查找第一个匹配元素
- [document|元素].querySelectorAll - 根据选择器查找所有匹配元素
例如,有下面的 html 代码
1 | <div> |
执行
1 | document.querySelector('.title'); // 找到 <div class="title">学生列表</div> |
执行
1 | document.querySelector('.col'); // 找到 <div class="col">编号</div> |
执行
1 | document.querySelectorAll('.col'); |
执行
1 | const thead = document.querySelector('.thead'); |
根据 id 属性查找既可以用
1 | document.getElementById("id值") |
也可以用
1 | document.querySelector("#id值") |
2) 修改元素内容
- 元素.innerHTML
- 元素.textContent
例如
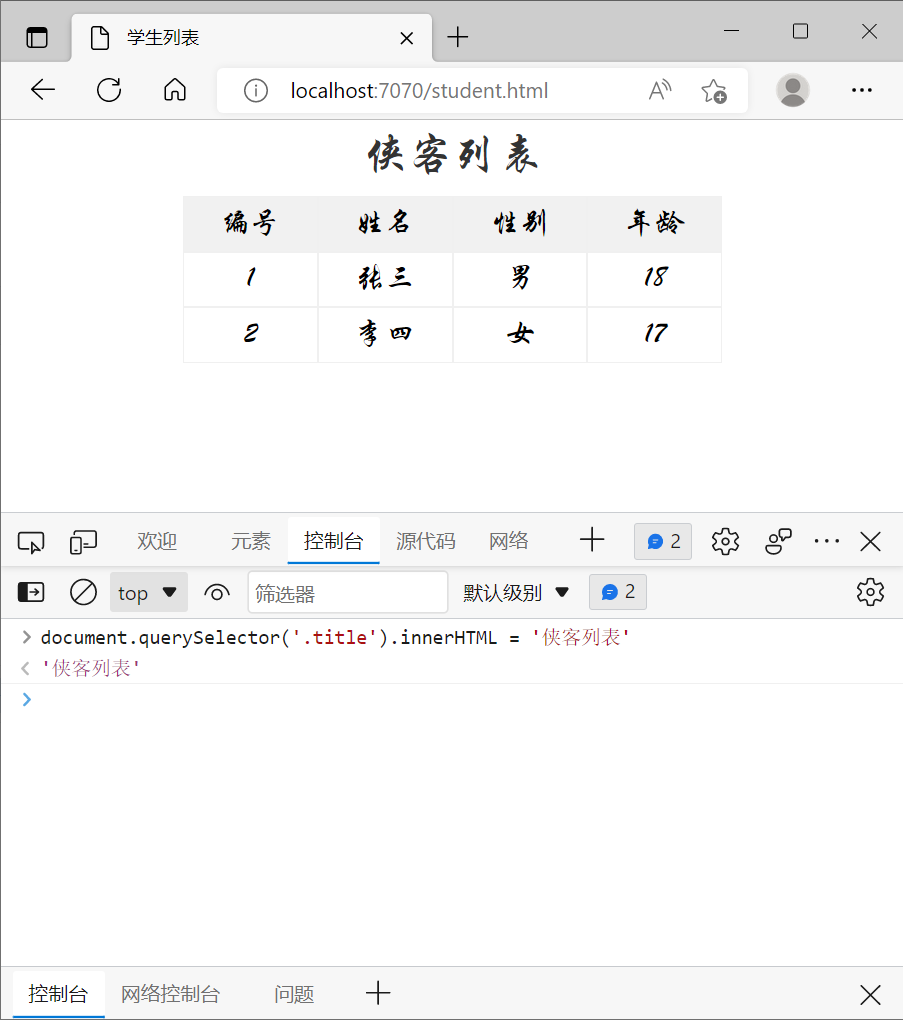
1 | document.querySelector('.title').innerHTML = '侠客列表' |
效果

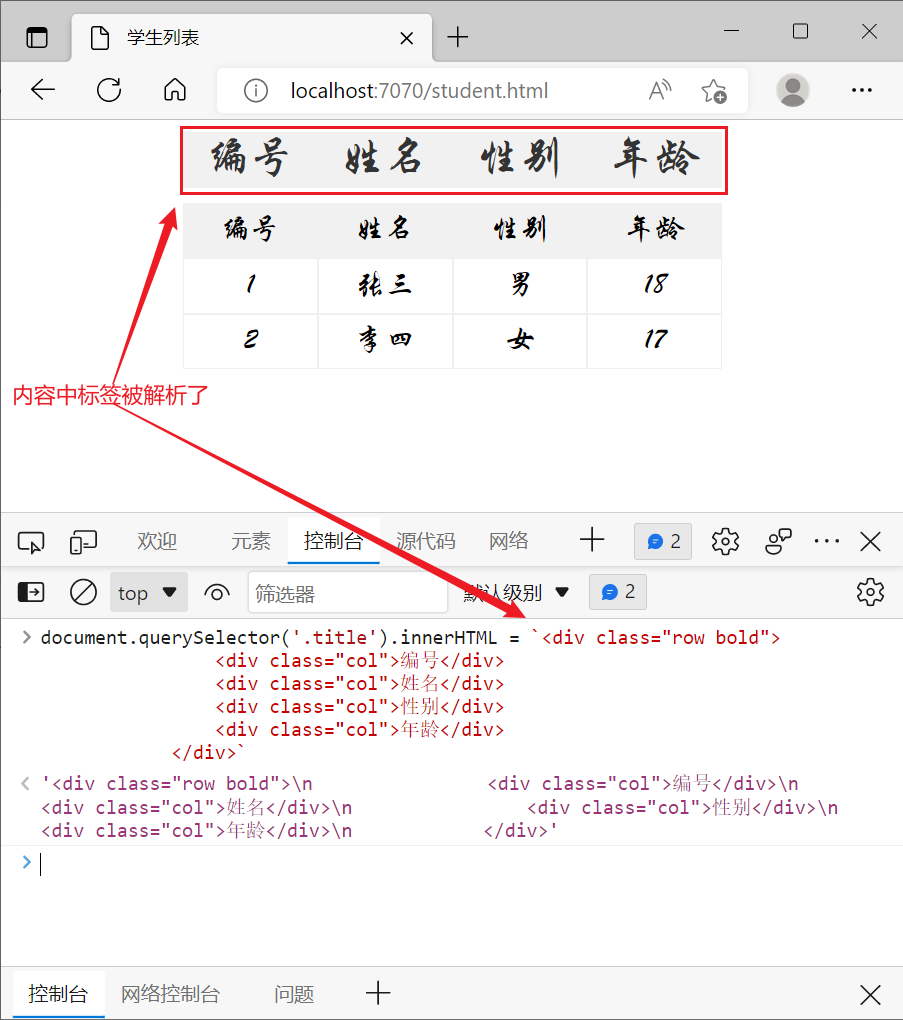
innerHTML 会解析内容中的标签,例如

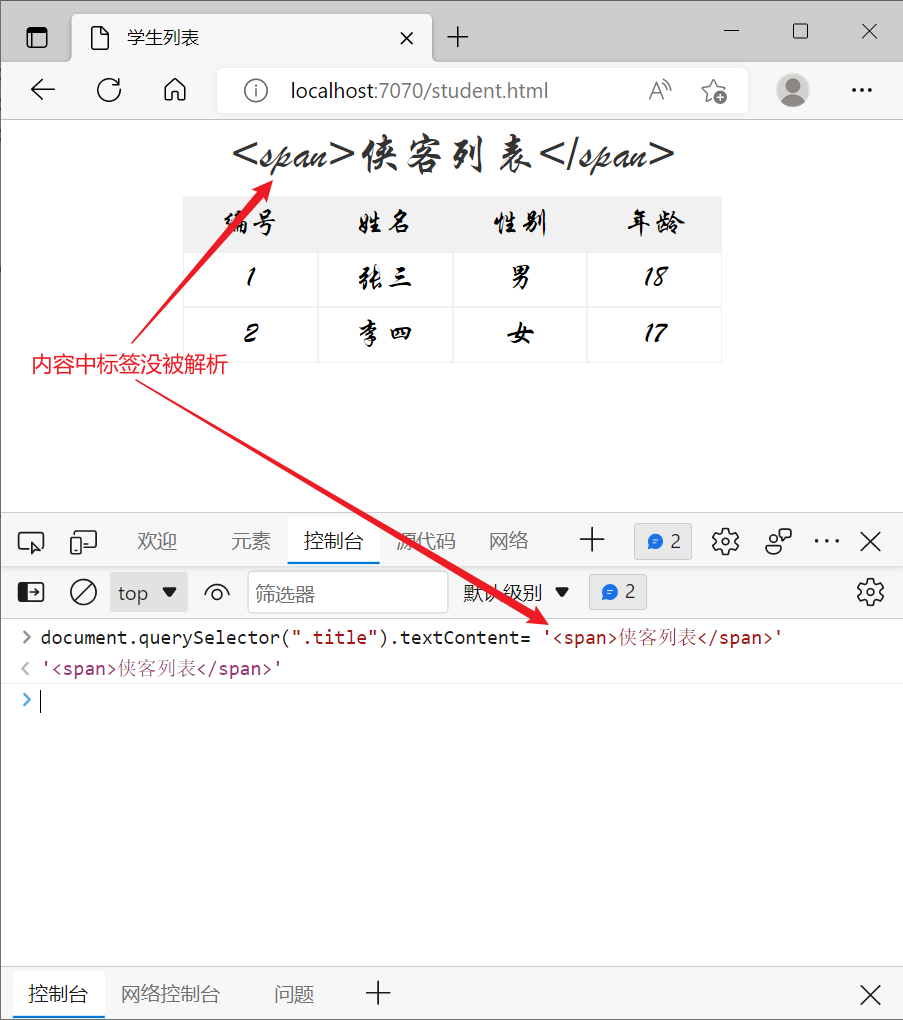
textContext 不会解析内容中的标签

给 innerHTML 或 textContent 赋值空串,可以实现清空标签内容的效果
3) 利用模板
1 | <div> |
4) Fetch API
Fetch API 可以用来获取远程数据,它有两种方式接收结果,同步方式与异步方式
格式
1 | fetch(url, options) // 返回 Promise |
同步方式
1 | const 结果 = await Promise |
- await 关键字必须在一个标记了 async 的 function 内来使用
- 后续代码不会在结果返回前执行
异步方式
1 | Promise |
- 后续代码不必等待结果返回就可以执行
例:
在 express 服务器上有 students.json 文件
1 | [ |
现在用 fetch api 获取这些数据,并展示
同步方式
1 | <script> |
- fetch(‘students.json’) 内部会发送请求,但响应结果不能立刻返回,因此 await 就是等待响应结果返回
- 其中 resp.json() 也不是立刻能返回结果,它返回的也是 Promise 对象,也要配合 await 取结果
异步方式
1 | <script> |
- 第一个 then 是在响应返回后,才会调用它里面的箭头函数,箭头函数参数即 resp 响应对象
- 第二个 then 是在 json 解析完成后,才会调用它里面的箭头函数,箭头函数参数即解析结果(本例是 array 数组)
- 上一个 then 返回的是 Promise 对象时,才能链式调用下一个 then
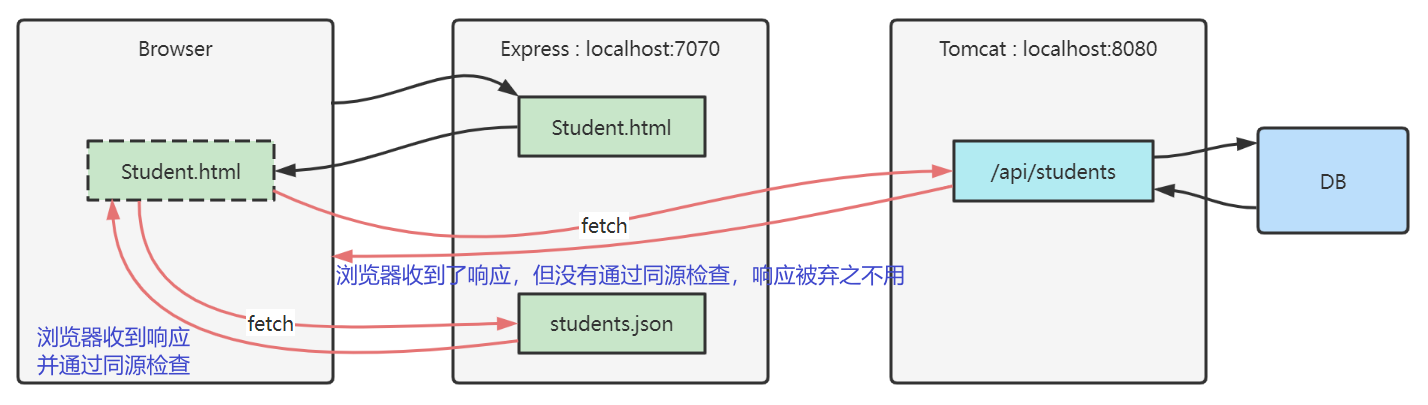
跨域问题

- 只要协议、主机、端口之一不同,就不同源,例如
- 同源检查是浏览器的行为,而且只针对 fetch、xhr 请求
- 如果是其它客户端,例如 java http client,postman,它们是不做同源检查的
- 通过表单提交、浏览器直接输入 url 地址这些方式发送的请求,也不会做同源检查
- 更多相关知识请参考
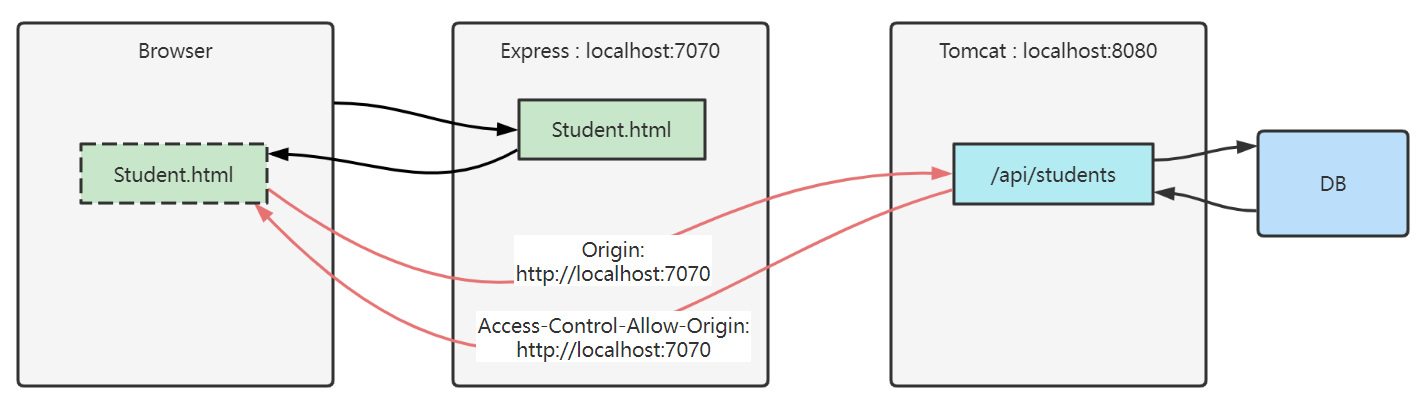
请求响应头解决

- fetch 请求跨域,会携带一个 Origin 头,代表【发请求的资源源自何处】,目标通过它就能辨别是否发生跨域
- 我们的例子中:student.html 发送 fetch 请求,告诉 tomcat,我源自 localhost:7070
- 目标资源通过返回 Access-Control-Allow-Origin 头,告诉浏览器【允许哪些源使用此响应】
- 我们的例子中:tomcat 返回 fetch 响应,告诉浏览器,这个响应允许源自 localhost:7070 的资源使用
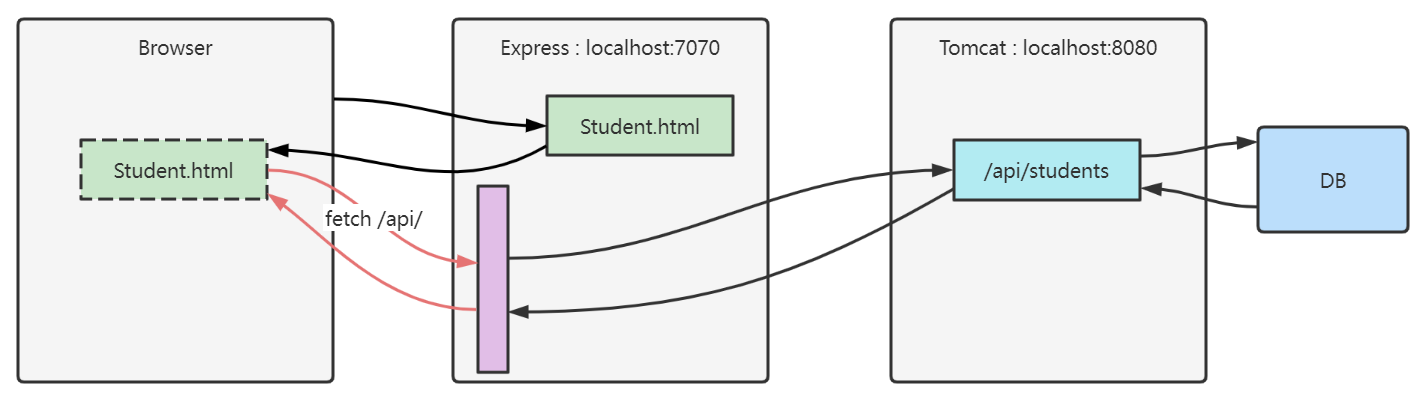
代理解决

1 | npm install http-proxy-middleware --save-dev |
在 express 服务器启动代码中加入
1 | import {createProxyMiddleware} from 'http-proxy-middleware' |
fetch 代码改为
1 | const resp = await fetch('http://localhost:7070/api/students') |
或
1 | const resp = await fetch('/api/students') |
5) 模块化
单个导出 const、let、function
1 | export const a = 10; |
一齐导出
1 | const a = 10; |
导出 default,只能有一个
1 | export const a = 10; |
import 语法
1 | <script type="module"> |
- import 需要遵循同源策略
整个导入
1 | import * as module from '/1.js' |
单个导入
1 | import {a,c} from '/1.js' |
导入默认
1 | import x from '/1.js' |
